Есть мнение, что настоящая индустриализация и независимость страны начинается с того, что в стране создаётся производство простейших правильных тел - шариков.
 |
| Фигура "Памятник индустриализации" во дворце культуры ГПЗ-1 |
Этап создания шарика нами пройден. Пришла пора уже делать настоящий шарикоподшипник. Мы сделаем его с нуля и заставим вращаться.
0. Delphi, File | New | Multi-Device Application, Blank Application. Сохраняем модуль под именем 'uMain', а проект - под именем 'BallBearing'.
1. В предыдущем проекте оказалось, что в окружность диаметром 350 прекрасно вписывается дюжина объектов 50x50. И при этом между ними ещё будет достаточно места для изображения каких-нибудь деталей сепаратора (надеюсь, вы знакомы с устройством подшипника качения). Поэтому такие параметры и будем использовать. Чтобы нахождения краёв и середин компоненты делали сами, бросим на форму TLayout ( размер 350х350, Align = Center ), на него второй TLayout ( Align = Top ), а на него третий TLayout ( Align = Center ). У Layout3 выставим RotationCenter.Y = 3,5 ( [350/2]/50, где 350 - высота большого квадрата, а 50 - высота квадратика). Это всё очень похоже на часы из предыдущего проекта.
2. Компоненты TLayout сами ничего не показывают. Нам нужен TCircle. Его положим на Layout3, сделаем ему Align = Center и для свойства TRotationAngle создадим как в примере про один шарик TFloatAnimation ( StopValue = 360, Loop = True, Enabled = True, Duration = 1, Inverse = True ). Проверьте, что всё сделано правильно, а то потом придётся проверять уже не 1, а 12 шариков! Чтобы увидеть вращение шарика (или ролика) положим на кружок две TLine. Одну сделаем LineType = Top, Height = 25 и Position.X и Y = 0 и 25. Другую сделаем LineType = Left, Width = 25 и Position.X и Y = 25 и 0. В результате у нас получился крестик, по которому мы будем наблюдать скорость вращения шарика (или ролика).
3. Шарик готов к вращению и размножению. Берём Layout3 и так же, как это мы делали с часами, копируем Layout3 внутри Layout2 11 раз, а потом бегаем по Structure и у новых Layout4...Layout14 устанавливаем свойство RotationAngle = 30, 60, 90...330.
4. Чтобы компенсировать смещение центра из-за верхнего Layout2, бросаем на Layout1 новый TLayout, прижав его к низу ( Align = Bottom ). После этого уже накладываем на Layout1 кружок - Circle13 ( Align = Center ). Зайдя к нему в раздел Fill скопируем себе цвет #FFE0E0E0, и уберём заливку - Kind = None. Останется тонкая окружность. Идём в раздел Stroke, там ставим толщину Thickness = 20 и Color = #FFE0E0E0, который мы скопировали из заливки. Дав полученному кольцу размеры 320х320, мы пропустим его через середины всех шариков. Но надо ещё нарисовать границы. На Circle13 кидаем Circle14 (Align = Center, Fill.Kind = None, Size = 280x280) и также на Circle13 - Circle15 ( Fill.Kind = None, Align = Client ).
5. В нашем сепараторе не хватает конструктивизма. Добавим-ка обоймы для шариков. Будем действовать привычным способом: чтобы избежать лишних вычислений на Circle15 бросаем TLayout ( Align = Top, Size.Height = 25 ). На новый Layout16 кладём TRoundRect ( Align = HorzCenter, Width = 70 (10 слева + 50 шарик + 10 справа) ). Хотя кольцо у нас толщиной 20, мы делаем высоту обоймы 25 (высота Layout16), чтобы компенсировать изгиб кольца. Дальше привычно вычисляем RotationCenter.Y = 6,4 ( [320/2]/25, где 320 - диаметр внешней окружности, 25 - высота фигуры RoundRect1 ). Остаётся только сделать копии обоймы и разложить их по кругу с шагом 30 градусов.
6. Всё, что лежит на Layout1 относится к сепаратору и вращается отдельно от корпуса. Поэтому Layout1 в Structure закрываем и непосредственно на форме строим внешнее кольцо так же, как мы строили кольцо для сепаратора. При этом толщина основного кольца будет 30, а размеры - 400х400. Диаметр внутренней окружности - 340 (400 - 2*30). Благодаря этому внешняя дорожка качения шариков, диаметр которой 350, будет на 5 погружена в кольцо. Прямо как в настоящих подшипниках.
7. Для вала и внутреннего кольца расположим на форме TCircle ( Аlign = Center, Size = 260x260 ), на нём ещё TCircle ( Аlign = Center, Size = 200x200 ), а на нём изобразим шлиц с помощью TRoundRect (Align = Center, Size = 20x200). Видно, что внутреннее кольцо подшипника также имеет углублённую дорожку качения. Чтобы вал вращался, идём в Circle19.RotationAngle и создаём TFloatAnimation ( StopValue = 360, Loop = True, Enabled = True, Duration = 5 ). Duration выбран исходя из того, что внутренняя дорожка качения имеет диаметр 250 - в 5 раз больше диаметра шарика, который делает оборот за время 1.
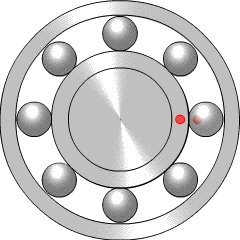
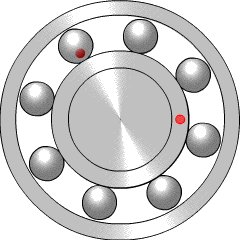
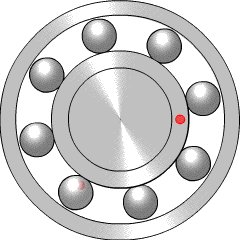
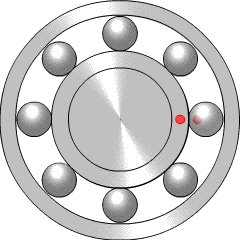
8. Кстати, мы так и не создали анимацию на сепаратор с шариками: Layout1.RotationAngle, Create New TFloatAnimation ( StopValue = 360, Loop = True, Enabled = True, Duration = 7 ). Duration выбран исходя из того, что внешняя дорожка качения имеет диаметр 350 - в 7 раз больше диаметра шарика, который делает оборот за время 1. Вроде всё. Нет! Ещё добавим "вишенку на торт" - поставим красную точку на внешнее кольцо, чтобы было видно, что оно НЕ вращается. Я добавил кружок 10х10 и у него в Fill выбрал цвет с чудесным названием Firebrick.
9. F9!
Кажется, я достиг того, чего желал - планетарный механизм в действии! И без единой строчки кода! Хотя, надо сказать, строчки кода при копировании могли бы оказать значительную помощь. Это ладно, когда объектов 12, а когда их 212? Как, например, в зубчатых передачах - попробуй, накопируй их! А как они будут все вращаться? Это же ужас, какая вычислительная нагрузка! Или не так страшен чёрт, как его малюют?
ЗЫ: Исходники здесь: https://github.com/alhymov/BallBearing.git